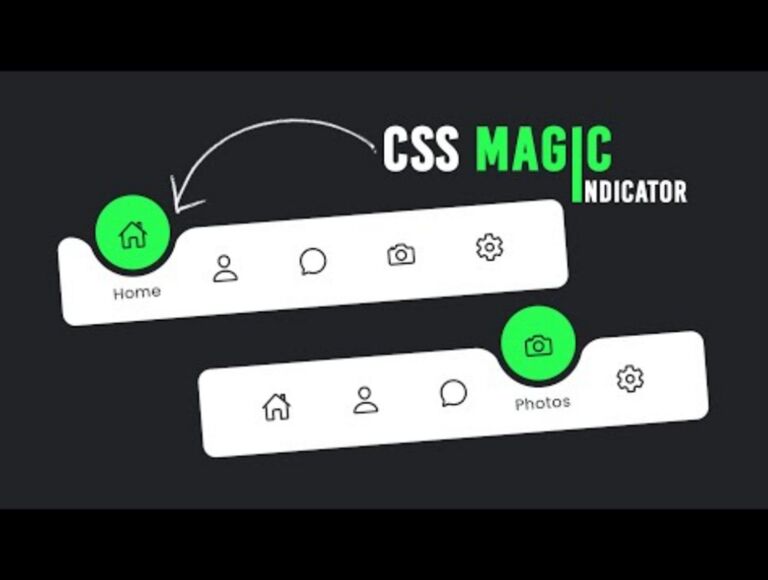
Magic Navigation Menu Indicator dalam HTML CSS dan JavaScript
Hallo sobat teknik semua saya harap anda melakukan suatu hal luar biasa hari ini. Pada kesempatan kali ini kita akan belajar membuat Magic Navigation Menu Indicator menggunakan HTML CSS dan JavaScript.
Sekarang mari kita lihat demo dari proyek ini [Magic Navigation Menu Indicator], dan semua icon yang telah saya sertakan dalam template ini.
Dengan menonton video tutorial ini, kita akan mendapatkan ide bagaimana semua kode HTML CSS dan JavaScript bekerja dengan baik di balik desain Menu Navigasi yang indah ini.
Magic Navigation Menu Indicator [Kode Sumber]
Untuk Mengambil source code dari Magic Navigation Menu Indicator ini terlebih dahulu, Anda perlu membuat dua file: file HTML dan file CSS. Setelah membuat kedua file tersebut maka Anda bisa copy-paste source code berikut.
HTML CODE:
<!DOCTYPE html>
<!-- === Coding by Kang Gus Tri | www.belajaritutidaksusah.blogspot.com | IG : @agus_triono08 === -->
<html>
<head>
<title>Magic Menu Indicator</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="navigation">
<ul>
<li class="list active">
<a href="#">
<span class="icon"><ion-icon name="home-outline"></ion-icon></span>
<span class="text">Home</span>
</a>
</li>
<li class="list">
<a href="#">
<span class="icon"><ion-icon name="person-outline"></ion-icon></span>
<span class="text">Profile</span>
</a>
</li>
<li class="list">
<a href="#">
<span class="icon"><ion-icon name="chatbubble-outline"></ion-icon></span>
<span class="text">Mesage</span>
</a>
</li>
<li class="list">
<a href="#">
<span class="icon"><ion-icon name="camera-outline"></ion-icon></span>
<span class="text">Photos</span>
</a>
</li>
<li class="list">
<a href="#">
<span class="icon"><ion-icon name="settings-outline"></ion-icon></span>
<span class="text">Setting</span>
</a>
</li>
<div class="indicator"></div>
</ul>
</div><script>
const list = document.querySelectorAll('.list');
function activeLink(){
list.forEach((item) =>
item.classList.remove('active'));
this.classList.add('active');
}
list.forEach((item) =>
item.addEventListener('click',activeLink));
</script><script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script></body>
</html>
CSS CODE:
@import url('https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
:root
{
--clr: #222327;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: var(--clr);
}
.navigation
{
width: 400px;
height: 70px;
background: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.navigation ul
{
display: flex;
width: 350px;
}
.navigation ul li
{
position: relative;
list-style: none;
width: 70px;
height: 70px;
z-index: 1;
}
.navigation ul li a
{
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
text-align: center;
font-weight: 500;
}
.navigation ul li a .icon
{
position: relative;
display: block;
line-height: 75px;
font-size: 1.5em;
text-align: center;
transition: 0.5s;
color: var(--clr);
}
.navigation ul li.active a .icon
{
transform: translateY(-32px);
}
.navigation ul li a .text
{
position: absolute;
color: var(--clr);
font-weight: 400;
font-size: 0.75em;
letter-spacing: 0.05em;
transition: 0.5s;
opacity: 0;
transform: translateY(20px);
}
.navigation ul li.active a .text
{
opacity: 1;
transform: translateY(10px);
}
.indicator
{
position: absolute;
top: -50%;
width: 70px;
height: 70px;
background: #29fd53;
border-radius: 50%;
border: 6px solid var(--clr);
transition: 0.5s;
}
.indicator::before
{
content: '';
position: absolute;
top: 50%;
left: -22px;
width: 20px;
height: 20px;
background: transparent;
border-top-right-radius: 20px;
box-shadow: 0px -10px 0 0 var(--clr);
}
.indicator::after
{
content: '';
position: absolute;
top: 50%;
right: -22px;
width: 20px;
height: 20px;
background: transparent;
border-top-left-radius: 20px;
box-shadow: 0px -10px 0 0 var(--clr);
}
.navigation ul li:nth-child(1).active ~ .indicator
{
transform: translateX(calc(70px * 0));
}
.navigation ul li:nth-child(2).active ~ .indicator
{
transform: translateX(calc(70px * 1));
}
.navigation ul li:nth-child(3).active ~ .indicator
{
transform: translateX(calc(70px * 2));
}
.navigation ul li:nth-child(4).active ~ .indicator
{
transform: translateX(calc(70px * 3));
}
.navigation ul li:nth-child(5).active ~ .indicator
{
transform: translateX(calc(70px * 4));
}
Itulah cara membuat Magic Navigation Menu Indicator menggunakan HTML CSS dan JavaScript. Jangan lupa untuk belajar hal-hal baru lainnya ya sobat teknik :) Semoga artikel ini dapat membantu sobat teknik semua.
0 Komentar
Artikel Terkait